# Start a project using xjs-cli
# Requirement
To create your first application in few seconds you need to have xjs-cli installed.
# Steps
Open your console/terminal
xjs newCopied!
A prompt asking a few questions will come up.
Answer the questions and follow the prompt until you get to the end where it says you should cd into your project_folder
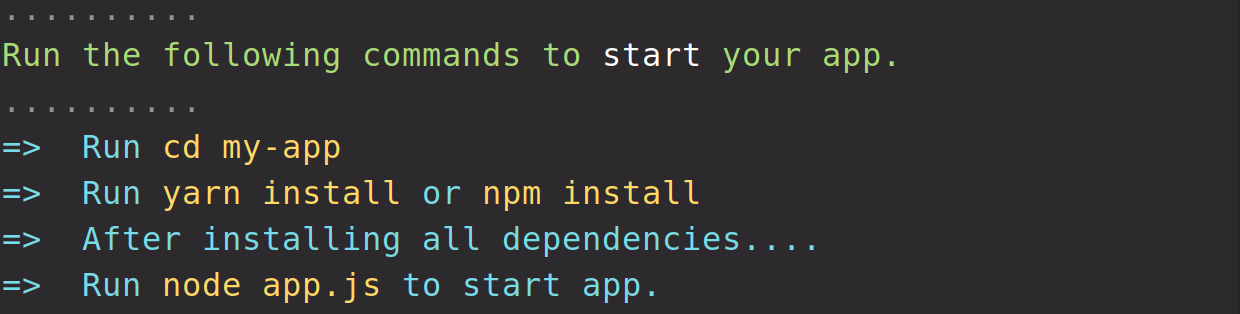
A view like the image below, where my-app should be the name of your app.

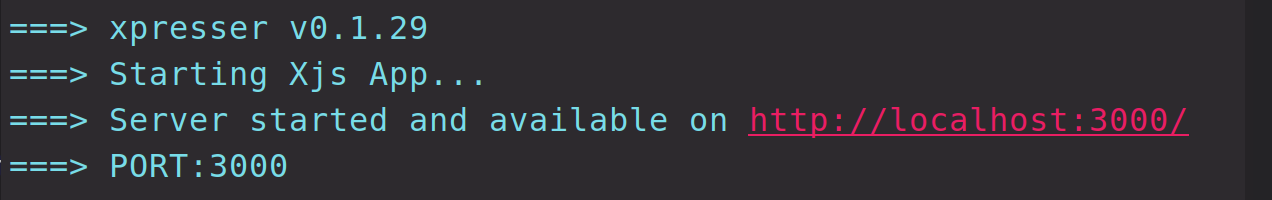
After you run all the commands your server should start like below

Visit your server url and see your beautiful homepage waiting for you to dive in.
# Folder Structure.
Xpresser does not force any folder structure, folders path can be configured in your config.js file.
In order not to mix your server side scripts with your frontend scripts xpresser provides a backend option in your config file.
The specified backend folder is where all your server scripts will be placed. It is also the folder where auto generated files by xjs-cli will be stored.
if you are not comfortable with it, lets say you want controllers & views folders to be in the base directory, change path.backend in your config file.
/** * Xpresser has special string paths * and base:// simply means xpresser should * use base path. * * See file: xpresser/src/config.ts * For all default Config options. */ // BEFORE ---> backend: 'base://backend', backend: __dirname,Copied!
Then move affected files from backend folder to your specified folder and everything should still work perfectly.
If you take a look a the config.js page you will see all the configurations available for you and how they function.